延續之前的瀏覽列的實作,這次要增加登入跟註冊紐,其實我也還在想這個網站是否需要註冊功能,畢竟是私人社區,也許之後可以由管委會調整社區名單就好,但練習嘛,就都做囉,之後再關閉也沒關係。
Vue.component('Login',require('./components/Login.vue').default);
<Login></Login>
3.Narbar.vue加入按鈕
關鍵來了,之前有提到我們是使用bootstrapvue,而示範案例是使用bootstrap4開發的,後來發現還是有差異,之前分頁用link的部分都沒問題,這次使用button就怪怪的了
先來看看範例寫什麼
<form class="form-inline my-2 my-lg-0">
<!-- 點選後彈出login視窗(Modal) -->
<a class="btn btn-outline-success my-2 my-sm-0" type="submit" data-toggle="modal" data-target="#login">Login/Register</a>
<a class="btn btn-outline-success my-2 my-sm-0">Log out</a>
</form>
但就是彈跳不出來login的視窗,後來檢視bootstrap-vue官網,與原本寫法有差異,後來改用官網的寫法,就成功囉!!
有時候會覺得,錯誤訊息不是很容易檢視,之後再來研究一下這個問題。
調整後的寫法
<b-nav-form>
<b-button size="sm" class="my-2 my-sm-0" variant="outline-secondary" v-b-modal.login > Login/Register </b-button>
<b-button size="sm" class="my-2 my-sm-0" variant="outline-secondary" > Log out </b-button>
</b-nav-form>
完整的調整如下
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="dark">
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<b-navbar-nav>
<b-nav-item href="/">Home</b-nav-item>
<b-nav-item href="/about">About</b-nav-item>
<b-nav-item href="/products">Products</b-nav-item>
<b-nav-item href="/news">news</b-nav-item>
<b-nav-item href="/stores">Stores</b-nav-item>
<b-nav-item href="/posthome">Posttest</b-nav-item>
<b-nav-item href="/user">Member-Center</b-nav-item>
</b-navbar-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-button size="sm" class="my-2 my-sm-0" variant="outline-secondary" v-b-modal.login > Login/Register </b-button>
<b-button size="sm" class="my-2 my-sm-0" variant="outline-secondary" > Log out </b-button>
</b-nav-form>
</b-navbar-nav>
</b-collapse>
</b-navbar>
</div>
</template>
<script>
export default {
name: 'Navbar',
props: {
msg: String
},
}
</script>
<style >
</style>
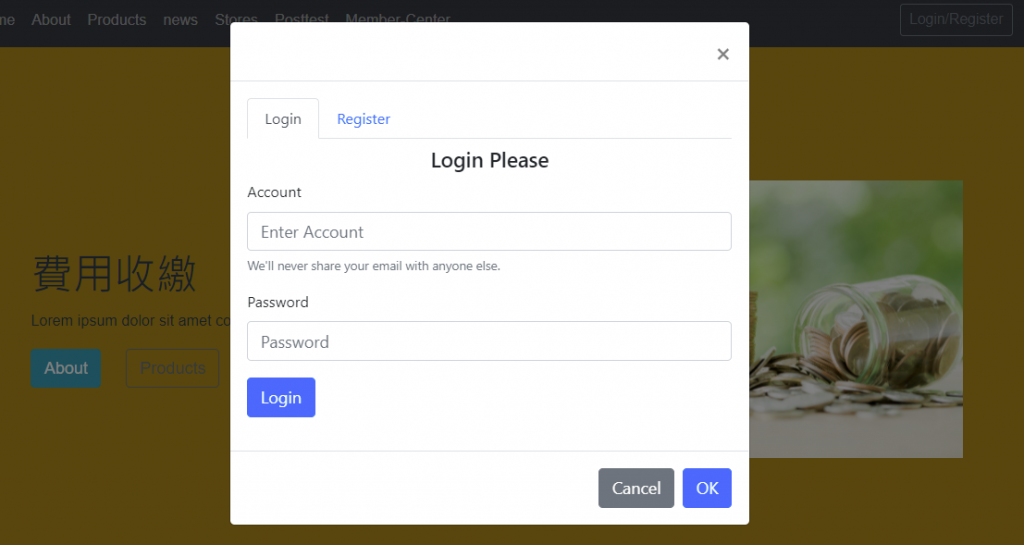
最後同範例的做法,完成Login.vue,就正常彈出我們要的畫面囉
<template>
<div class="login">
<!-- Modal -->
<div class="modal fade" id="login" tabindex="-1" role="dialog" aria-labelledby="loginTitle" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-body">
<ul class="nav nav-fill nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-login" role="tab" aria-controls="pills-login" aria-selected="true">Login</a>
</li>
<li class="nav-item">
<a class="nav-link" id="pills-register-tab" data-toggle="pill" href="#pills-register" role="tab" aria-controls="pills-register" aria-selected="false">Register</a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-login" role="tabpanel" aria-labelledby="pills-login-tab">
<h5 class="text-center">Login Please</h5>
<div class="form-group">
<label for="exampleInputEmail1">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password"class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<button class="btn btn-primary">Login</button>
</div>
</div>
<div class="tab-pane fade" id="pills-register" role="tabpanel" aria-labelledby="pills-register-tab">
<h5 class="text-center">Create New Account</h5>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" aria-describedby="emailHelp" placeholder="Enter email">
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
<div class="form-group">
<button class="btn btn-primary">Register</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Login',
props: {
msg: String
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>
今天就完成到這邊,接下來繼續把網頁的殼做完